Coffee Store and Barista Shopify Theme







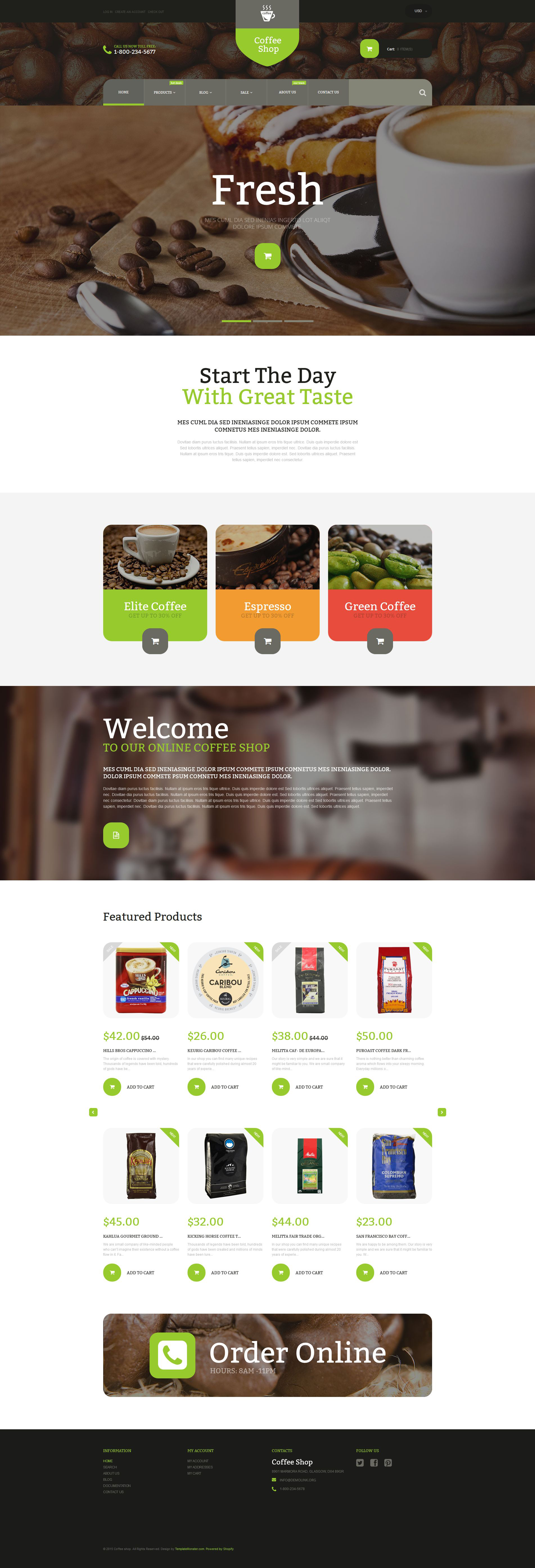
If your goal is to show that coffee sold at your store is natural and quality, this theme is a great option for the start. Green and brown tones of coffee shop Cafe and Restaurant Shopify Themes perfectly match together. Logo is rather big, has uncommon shape and is placed at the center of the header. Search form is built into the main menu bar. Viewing slider images you can nearly smell the aroma of freshly brewed coffee. Featured products are arranged in four columns and supplied with 'Sale' stickers and round 'Add to cart' buttons.
This Restaurant Shopify template is Responsive
What is it?
Responsive website design technique makes a site's interface variable to any kind of screen resolution.
Why is it Good?
Whatever type of gadget your consumers are going to work with to enter the homepage - they may observe a radiant graphic which includes a convenient navigation menu. It is really an especially relevant function, taking into consideration that the majority of clients these days favor their mobile phone devices for internet browsing.
This is a Bootstrap Coffee Store Shopify theme
What is it?
Bootstrap is a really completely free front-end framework that can offer for a lot quicker plus trouble-free website development expertise.
Why is it Good?
Bootstrap can help to make responsive, mobile-first projects in a suprisingly simple way.
This Cafe Shopify design template is Search Engine Friendly
What is it?
SEO-ready WordPress templates that are appropriate for the most popular SEO plugins for WordPress.
Why is it Good?
By means of a SEO-friendly digital product, you have the base to build a noteworthy webpage that will be easy-to-find via the common keywords and phrases search. Aside from that, you may make your web-site rank higher in google search results, as a consequence making it much more likely that people will explore your website.
This is a Parallax Cafe Shopify ecommerce theme
What is it?
Parallax certainly is the preferred webpage design effect, which enables the background along with foreground layers shift at diverse speeds.
Why is it Good?
Animation effects make the website more powerful and also attractive. Parallax is a sort of contemporary trend, for that reason using it at your current web property not only causes it to become more eye-catching but in addition fancier.